A CSS Grid egy vadonat új layout technika a CSS nyelvben. Nem egy újabb framework, vagy könyvtár – ez egy fejlesztése a CSS-nek amivel könnyedén létrehozhatunk kétdimenziós elrendezéseket a HTML-ben.
Ha ez a megfogalmazás nem lenne világos, akkor képzeld el úgy mint egy olyan technológiát amivel a weboldal elemeit lehet elhelyezni a rendelkezésre álló területen mindössze néhány sor CSS leírásával.
Persze most mondhatnánk hogy ezt eddig is megtehettük a régebbi időkben float-oltuk az elemeket, mostanában már inkább a flexbox-ot alkalmaztuk, de minddel az volt a probléma hogy bonyolulttá tette a weboldal felépítését.
Sok olyan div-et kellett hozzáadni a kódhoz amire kizárólag a kinézet felépítése miatt volt szükség, és sok olyan dolgot tudunk vele megtenni ami nehézkes, vagy lehetetlen lenne flexbox segítségével. Ez most megszűnik, a CSS Grid segítségével.
A felépítése elsőre kicsit talán ilyesztő lehet az új szintaxis és elrendézésötletek miatt, de hidd el megéri megtanulni mert elég egyszerű és nagyban egyszerűsíti a weboldalak programozását.
CSS Grid – Alapok
Az elején elég lesz pár darab parancsot megjegyezni, ezekkel már egy alap kinézetet össze tudunk rakni. Ahhoz hogy használni tudjuk, először el definiálni kell a gridet, ezt a display: grid; majd meg kell a cellák grid-template-columns és a sorok grid-template-rows méretét, és számát. A sorok és cellák közötti távolságot pedig a grid-gap parancssal tudjuk állítani.
A CSS Grid-ben nem számít a sorrendje az elemeknek, hasonlóan a flexboxhoz (átrendezhetőek az elemek), ezért nagyon könnyű lesz az oldalt reszponzavvá tenni a media query-k segítségével. Azonban egyenlőre ne szaladjunk ennyire előre.
Maradjunk a fenti négy parancsnál, és hozzunk létre egy egszerű HTML oldalt az alábbi szerkezettel:
<html>
<head>
<title>css grid gyakorlás</title>
<style>
/* ide fogunk dolgozni */
</style>
</head>
<body>
<!-- Ez az egész grid ennél többet nem kell beleírni -->
<div class="grid">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>Mostmár elkezdhetjük a CSS írását a fent megismert parancsokkal:
/* ez itt most a lényeg */
.grid{
/* definiáltuk, hogy ez az elem gridet használ */
display: grid;
/* itt megadtuk, hogy hány oszlop legyen a gridben
később erre majd mutatok trükköt, hogy hogyan lehet gyosítani az oszlopdefiniálást */
grid-template-columns: 1fr 1fr 1fr;
/* ezzel a sorok nagyságát 100 pixelre állítottuk */
grid-template-rows: 100px 100px 100px 100px;
/* az elemek közötti távolságot 30 pixelre állítottuk */
grid-gap: 30px;
}
/* eddig */
/* csak azért adunk neki hátteret, hogy lássuk a gridet */
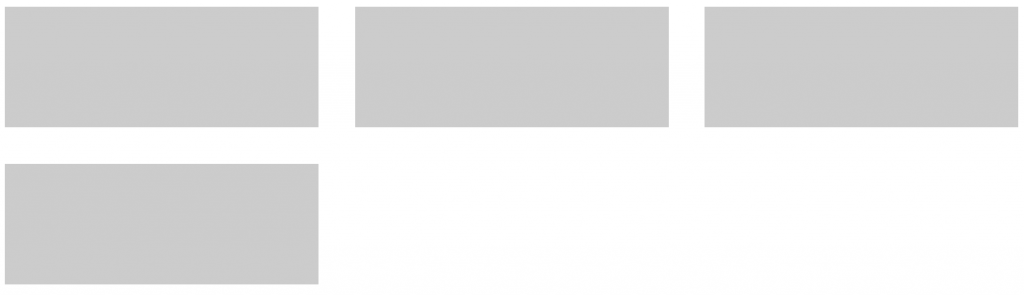
.item{ background: #ccc; }Ha minden jól csináltunk akkor látnunk kell egy egyszerű rácsszerkezetet két sorral egyenlő nagyságú elemekkel.

Csavarjunk egyet a dolgon, és hozzunk létre igazi layout-ot
Ahoz hogy a rácsszerkezetünknek ‘rendes’ weboldalszerű kinézete legyen és ne legyen ennyire szabályos, lehetőségünk van összevonni sorokat és oszlopokat ezáltal menüsávot, oldalsávot és egyéb szerkezeti elemeket létrehozni.
Ehhez két újabb parancsra lesz sükségünk, mégpedig a grid-column és a grid-row parancsra. A fenti CSS fájlunkhoz adjuk hozzá az alábbi sorokat, és nézzük meg a hatást:
.item:first-of-type,
.item:last-of-type{ grid-column: span 3; }
.item:nth-of-type(2){ grid-row: span 2 }
.item:nth-of-type(3){ grid-row: span 2; grid-column: span 2 }
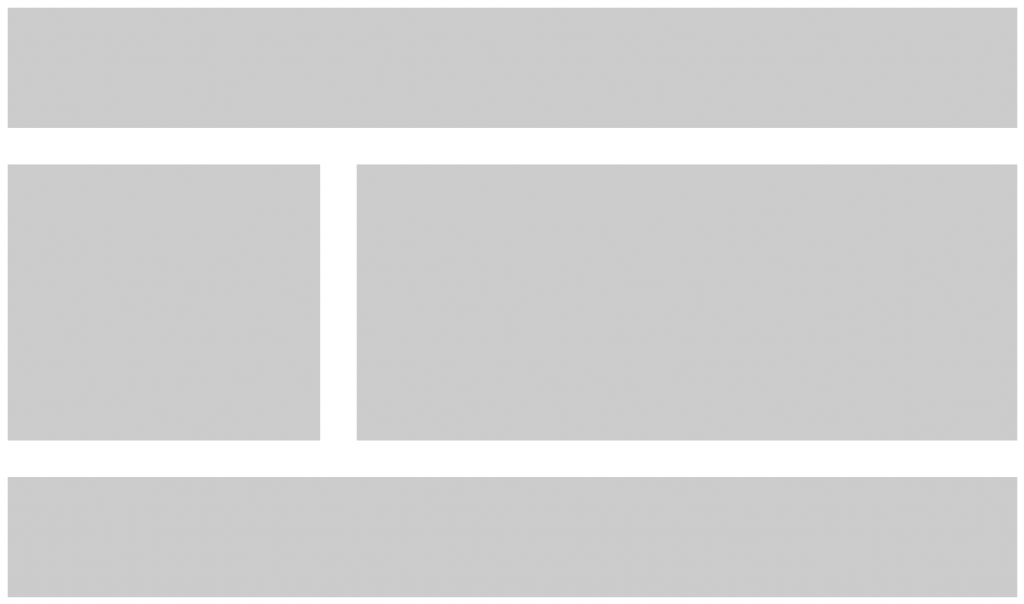
Ebben a kódban összevontuk az első és az utolsó elemet egy sorba, ez lesz majd a menü és a lábéc, valamint a 2. és a 3. elemet összevontuk az alatta lévő sorral és ez lesz majd az oldalsáv és a tartalmi rész.
A folyatásban
Ha felkeltettem az érdeklődésed a CSS Grid iránt akkor iratkozz fel a lájkolj a jobb oldalon és értesítelek a további részekről amikből megtuthatod, hogy:
- Hogyan kell reszponzívvá tenni a grideket
- Méretezési, összevonási trükköket
- Parancsismétlés repeat() függvénnyel
- Sablonkezelés (template area)
- Középreigazítás vertikálisan és horizontálisan
- Sorrend alakítása
- és még sokminden más
Addig is itt találsz bővebb információt a CSS gridekről, igaz, angol nyelven.


Szólj hozzá!